In this post, we’ll investigate how you can troubleshoot a Node.js application in a Docker Container.
More often than not you can be wealthy running your application on your nearby machine and use containers just to sandbox your data sets and informing lines. however a few bugs will show themselves just when the actual application is containerized also. In these cases, it is extremely useful to realize how to join a debugger to the assistance.
As per the Foundation’s Node.js Developer Survey, half of Node.js clients use Docker for advancement. While containerization. by and large, is an amazing asset – and here at RisingStack we generally fire new tasks by turning up the required foundation in a docker-compose.yaml.
It very well may be interesting to arrive at the encompassed Node measure on the off chance that you don’t have the foggiest idea how to do it.
How to use the Node inspector
On the off chance that you for the most part use printf, also known as mountain man investigating. It very well may be hard to track down the perfect worth at the perfect time.
Things deteriorate in the event that you need to revamp your container image each time you add console.log to it. It very well may be much simpler to have the image assembled once and hop around inside it. Inspecting your factors while it’s running.
To all the more likely comprehend what we’re going to do here. I exceptionally propose to acclimate yourself with the hub investigate orders first.
To run your Node application in investigate mode, essentially add review after hub, something to that effect:
$ node inspect index.js
< Debugger listening on ws://127.0.0.1:8289/5acd6217-0757-4761-55a3-6ab53455d7d25
< For help, see: https://nodejs.org/en/docs/inspector
< Debugger attached.
Break on start in index.js:1
> 1 (function (exports, require, module, __filename, __dirname) { const http = require('http')
2 const PORT = process.env.PORT || 3000
3
debug> At the point when you run your code in review mode, it generally stops at the main line. Hanging tight for you to connect with it. For the individuals who were raised utilizing gdb to troubleshoot their code, this interface may be convincing.
Notwithstanding, in the event that you are accustomed to associating with your debugger utilizing a GUI. You should open up your chrome and explore to chrome://examine .
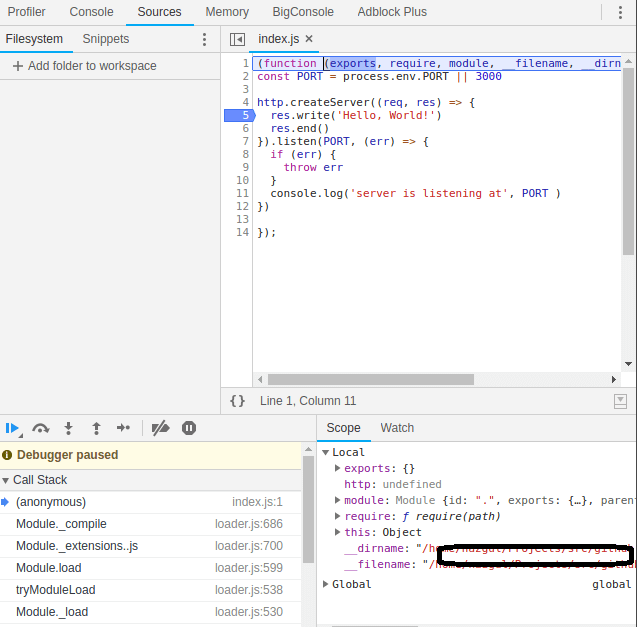
You should see something like this:

Under remote target, click review and you’ll be given the Chrome Developer Tools debugger.

Presently you can utilize the debugger however you see fit. It’s an ideal opportunity to wrap our application in a container.
Debugging Node.js in a Docker container
First, we’ll need to create a Dockerfile,
FROM node
COPY package.json package.json
RUN npm install
COPY . .
EXPOSE 3000
CMD ["node", "."]and a docker-compose.yaml
version: '3.6'
services:
app:
build: .
ports:
- "3000:3000" Presently on the off chance that you run docker-make up. you’ll have the option to arrive at your administration on http://localhost:3000.
The following stage is to uncover the troubleshoot port to the rest of the world. In the first place, we should make a debug-compose.yaml.
version: '3.6'
services:
app:
build: .
ports:
- "3000:3000"
- "8289:8289"
command:
- node
- "--inspect-brk=0.0.0.0"
- "." As should be obvious, we opened up port 8289, which is the investigate port of Node.js applications. We additionally superseded the order we determined in the Dockerfile. The –inspect-brk=0.0.0.0 argument does two distinct things:
- assess discloses to Node that we need to run our application in troubleshoot mode.
- by adding – brk we likewise ensure that the application stops at the main line. So we have sufficient opportunity to open up the controller
- adding =0.0.0.0 opens up the debugger to associations from any IP.
Naturally, the monitor is bound to 127.0.0.1. Which bodes as well,we generally don’t have any desire to permit individuals from all around the globe to append a debugger to our application.
In any case, the compartment is an alternate host with an unexpected IP in comparison to our host machine. So we will not have the option to arrive at it. It is fine as long as we do it locally; nonetheless, we would prefer not to run it on a live worker like this.
For this reason make sure it is a different file from your docker-compose.yaml.
With a smidgen more work, you can uncover the troubleshoot port from your arranging group to your IP. However all things considered, to your IP just — and investigate issues there also.
Additionally, note that the port sending rules are encased in “- s. In the event that you exclude the statements the standard probably won’t work. Making it hard to sort out why you can’t join the debugger to your cycle.
With all that said, you ought to have the option to investigate your application in the dev devices.